1. Vì sao cần hiện Code trong bài viết WordPress?
Trước khi đi vào hướng dẫn chi tiết, bạn bao giờ thắc mắc rằng tại sao lại cần phải hiện code trong bài viết WordPress?
 Hiện Code trong bài viết WordPress
Hiện Code trong bài viết WordPressKhi bạn hiện code trong bài Wp, bạn sẽ có được những lợi ích sau:
- Giúp người đọc dễ dàng hiểu và theo dõi code của bạn, nhất là khi bạn có nhiều đoạn code trong bài viết.
- Tăng khả năng tương tác và chia sẻ của bài viết, vì người đọc sẽ cảm thấy hài lòng và hứng thú với nội dung của bạn.
- Tăng cơ hội xếp hạng cao trên các công cụ tìm kiếm, vì code là một yếu tố quan trọng để đánh giá chất lượng và độ liên quan của bài viết.
- Làm cho bài viết của bạn trông chuyên nghiệp và có chất lượng hơn.
2. Hướng dẫn hiện Code trong bài viết WordPress
Để hiện code trong bài viết WordPress, bạn có thể sử dụng hai cách chính: sử dụng chế độ mặc định của WordPress hoặc cài thêm plugin hỗ trợ. Tùy vào nhu cầu và sở thích của bạn, bạn có thể chọn cách nào phù hợp nhất. Dưới đây là chi tiết của từng cách:
2.1. Sử dụng chế độ mặc định của WordPress
Cách này là cách đơn giản và nhanh nhất để hiện code trong bài viết WordPress. Bạn không cần phải cài đặt hay thiết lập gì thêm, chỉ cần sử dụng tính năng có sẵn của WordPress là được.
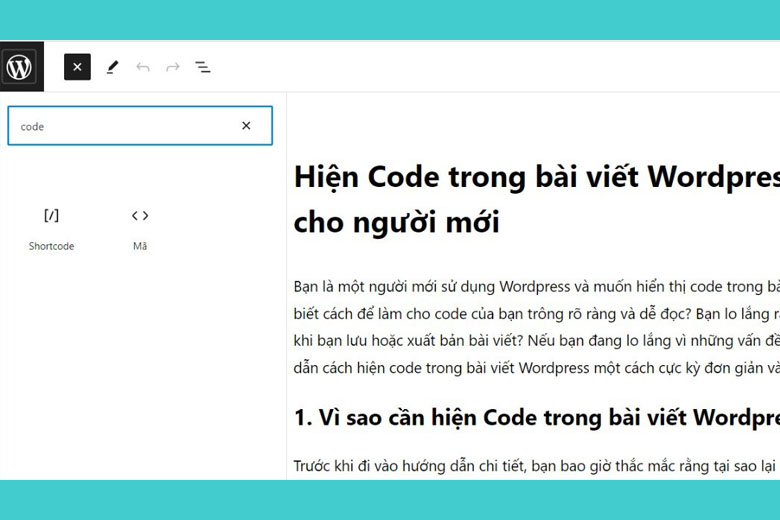
 Sử dụng chế độ mặc định của WordPress
Sử dụng chế độ mặc định của WordPressĐể áp dụng cách này, bạn chỉ cần làm theo các bước sau:
Để hiển thị Code trong bài viết WordPress, bạn có thể sử dụng chế độ mặc định của WordPress. Bạn chỉ cần chọn block Code trong phần soạn thảo bài viết và dán đoạn Code bạn muốn chia sẻ vào đó.
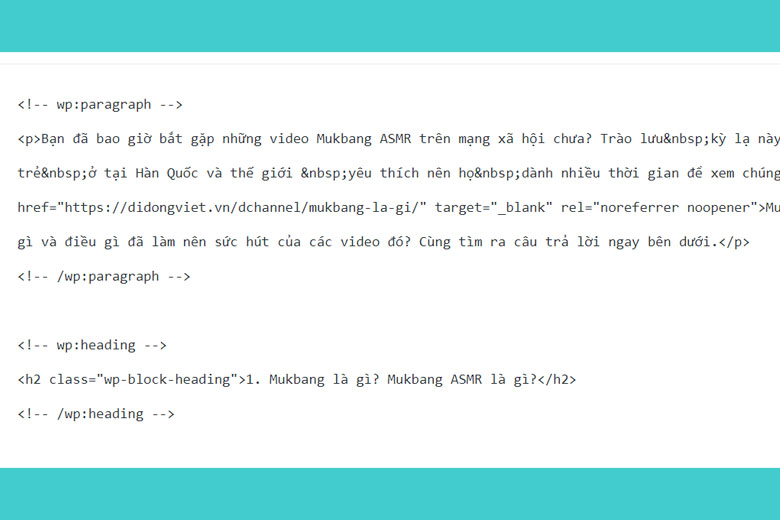
 Dán đoạn Code bạn muốn chia sẻ vào
Dán đoạn Code bạn muốn chia sẻ vàoLưu ý rằng cách này có thể không phù hợp với mọi Theme và có thể không tạo ra hiệu ứng đẹp mắt cho đoạn Code của bạn. Nếu bạn muốn có nhiều tùy chọn hơn và tăng tính chuyên nghiệp cho bài viết, bạn nên cài đặt Plugin hỗ trợ hiển thị Code như trong hướng dẫn sau đây.
2.2. Cài thêm Plugin hỗ trợ
Khi bạn muốn hiển thị code trong bài viết WordPress, một phương pháp khác mà bạn có thể sử dụng là cài thêm một plugin hỗ trợ. Đây là một phương pháp được khuyến nghị cho những người dùng thường xuyên chia sẻ code trong bài viết.
Cài đặt một plugin hỗ trợ cho phép bạn dễ dàng hiển thị bất kỳ đoạn code nào từ bất kỳ ngôn ngữ lập trình nào. Plugin này cung cấp các tính năng giúp bạn hiển thị code với đánh dấu cú pháp và số dòng, làm cho code trở nên dễ đọc và dễ hiểu hơn.
Plugin được giới thiệu để hỗ trợ chức năng hiển thị code trong bài viết WordPress là SyntaxHighlighter Evolved. Đây là một plugin phổ biến và được sử dụng rộng rãi trong cộng đồng WordPress.
 Sử dụng đến “SyntaxHighlighter Evolved“
Sử dụng đến “SyntaxHighlighter Evolved“Tiếp theo, bạn có thể chèn đoạn code cần chia sẻ vào bài viết. Plugin cho phép bạn cấu hình nhanh cho mã nguồn code hiển thị, bao gồm tắt số dòng, đánh dấu dòng bạn muốn và tắt tính năng click vào liên kết trong đoạn code.
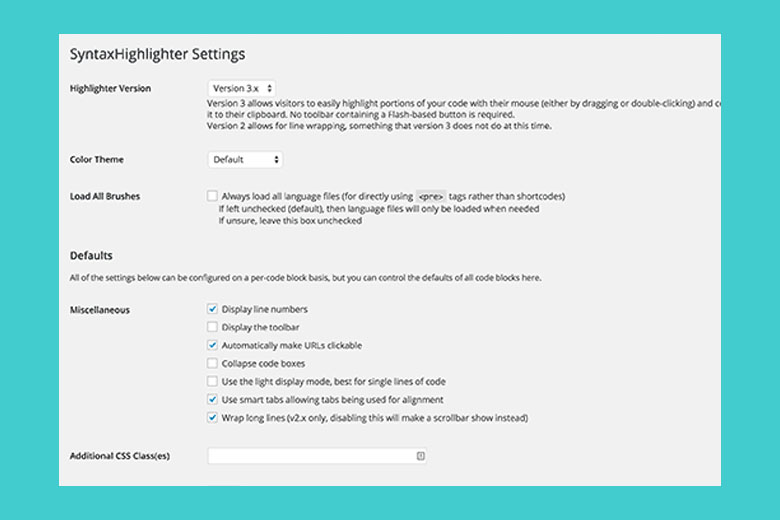
Ngoài ra, bạn cũng có thể tùy chỉnh tổng quan của plugin này bằng cách truy cập vào “Settings” và chọn “SyntaxHighlighter“. Tại đây, bạn có thể chọn chủ đề màu và thay đổi cài đặt cho plugin. Bạn cũng có thể lưu cài đặt của mình để xem trước cách hiển thị code trong bài viết ở phía dưới.
Nếu bạn sử dụng trình soạn thảo cũ, plugin này vẫn hỗ trợ bằng cách cung cấp tùy chọn để viết code trong thanh điều hướng viết bài, giúp bạn thao tác dễ dàng hơn.